Sublime Text 3 + TypeScriptで自動補完(候補検索)やSyntax Highlightを実現する
今日はJavaScriptの自動補完などに関する話です。
結論、今回やること
- typescript-toolsとT3Sを入れる
- コードの自動補完、シンタックスハイライトする、シンタックスエラーを表示する
背景
みなさん、こんなこと思ったことはありませんか。
「JavaScript(動的型付き言語、スクリプト言語)って型がはっきりしないせいか、どのエディタも自動補完機能が弱くて辛い・・・」
自動補完機能というのは例えば「stringValue.」まで打つとindexOf()やlengthを提案してくれるあの機能です。普段Java + Eclipseというような静的型付き言語 + IDEで作業をしている自分にとっては、JavaScriptまわりの自動補完の非力さは辛いものがあります。
そんなとき、先輩が”TypeScriptを使え”と教えてくれました!
TypeScript
TypeScriptは静的型付きです!例えばこんな感じです。
var message : string = "hello world";
tscコマンドで[hoge].tsファイルをコンパイルして[hoge].jsにします。以下のようになります。
var message = "hello world";
: stringの部分で型を定義しています。なるほど、確かにこれなら構文解析で簡単に型が分かりそうです。上記の場合はstringなので、エディタやIDEが対応していればstringに関するメソッドなどを自動補完してくれそうです。
ビルドという手間が増えますが、Gruntなどもありますし、許容範囲かと思います。手動でやるにしてもtscコマンドを打つだけなのでそれほど手間ではないかと思います。
Sublime Text 3でTypeScriptを書くときに自動補完させる
「Sublime TypeScript 自動補完」などで検索するとyanzmさんのエントリが出てきますが、今回これは使いません。
Sublime Text 3に対応していないのか、自分の使い方が悪かったのか上手く動きませんでした。
代わりに以下を使います。
clausreinke/typescript-tools · GitHub Railk/T3S · GitHub
まず前提となるtypescript-toolsをインストールします。Instllationに従ってnpm registryからインストールするだけです。
npm install -g typescript-tools
npmが無い方は適当に検索してNode.jsとnpmをインストールしてから実行してください。
次に本命のT3Sをインストールします。Instllationに従ってインストールします。残念ながらSublime TextのPackage Managerは利用できないので、少しだけ面倒です。
Sublime TextのPreferences > Browse Packagesでパッケージフォルダを開きます。自分の場合はこんな感じの場所でした。「/Users/[username]/Library/Application Support/Sublime Text 3/Packages」
ここにT3Sをgitでcloneします。
git clone https://github.com/Railk/T3S.git
後は念のためSublime Text 3を再起動すれば完了です。
Railk/T3Sの動作確認
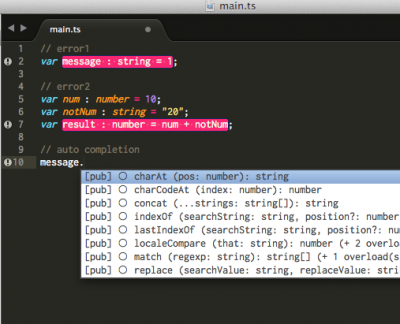
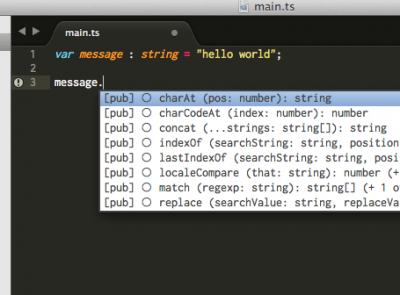
待ち望んでいた自動補完です!
Syntax Highlightもできています。
上記の画像ではエラーが行頭の!マークとピンクのハイライトで表示されています。
messageはstringと言っているのに数値の1を入れようとしているからです。resultは数値と文字列を繋げようと(足そうと?)しているためです。
いかがでしょうか。これを使えば少しはJavaScript(TypeScript)のコーディングが楽になるのではないでしょうか。ぜひお試しあれ!