
WordPressのVisualEditorがCloudFront(CDN)のせいで使えなくなるバグ
トラブルシューティングの記事です。
書こうと思ったら既に全く同じ内容で書かれている方がいらっしゃいました。なので内容はほぼ同じです。
CloudFront経由の配信でWordPressのビジュアルエディタが使えない場合
CloudFrontで配信しているWordPressにビジュアルエディタが表示されない
現象・問題
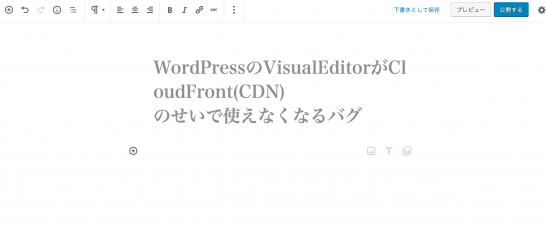
WordPressを立ち上げて、CloudFront経由で配信するようにした後で記事編集画面へ行くとビジュアルエディタの様々な機能が使えなくなります。
原因
ブラウザがHTTP RequestのUser-AgentヘッダをCloudFrontに渡した後で、CloudFrontがWordPressサーバにUser-Agentヘッダを正しく渡していないから
(User-Agent: Amazon CloudFront に書き換えられてしまう)
説明
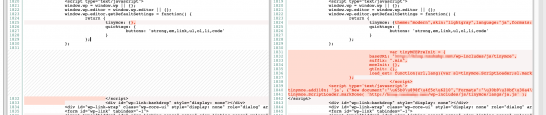
このビジュアルエディタはTinyMCEと言います。CloudFrontを経由する場合としない場合でpost-new.phpの内容を比較すると以下のようになります。
TinyMCEの読み込みコードが出力されていません。
TinyMCEは以下のコードで読み込むかどうか決定されています。
$user_can_richeditという変数で処理を変えています。この変数はこちらで設定されています。
https://github.com/WordPress/WordPress/blob/894e133d0cc9e4186c0faa408ac317d87115e5d9/wp-includes/general-template.php#L3309
要約して説明するとUser-Agent、つまりアクセスしてきたユーザのブラウザによって有効化するかどうか決めています。
以下の公式Docによると、CloudFrontはUser-Agentを”Amazon CloudFront”に書き換えて、オリジンサーバにアクセスします。
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/RequestAndResponseBehaviorCustomOrigin.html
User-Agentが変わってしまうので$user_can_richeditがfalseになり、ビジュアルエディタが有効化されない、というのが原因です。
対策
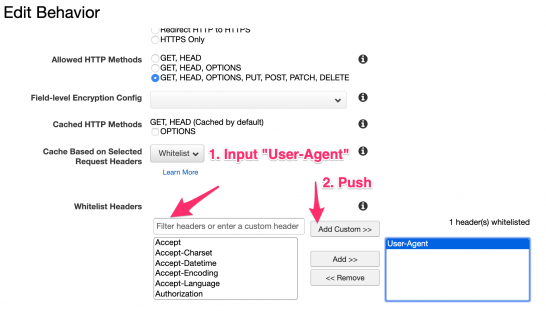
冒頭に貼った他の記事でも紹介されていますが、Whitelist HeadersにUser-Agentを追加する方法が良いかと思います。
User-Agentの追加は先ほどの公式Docでは推奨されていないし、上記の画面で設定すると警告が出ます。
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/RequestAndResponseBehaviorCustomOrigin.html
User-Agentの値によって返すHTMLを変えることになるので、それだけキャッシュが分かれるしヒット率も下がるので警告されるのは当然ですね・・・ですが今回のケースでは仕方ありません。それにBehaviorを/wp-admin/*とその他で分けているなら、今回設定するのは/wp-admin/*の方だけでいいですし、影響範囲はWordPressの管理者画面だけなので、まあ問題にはならないでしょう。
ちなみにもう1つ簡単な解決法があります(今回解決に到るまではこちらを使ってました)。
/etc/hostsを編集して
WordPressサーバのIP ドメイン
を追加するだけです。これによりCloudFrontを回避してWordPressに直接アクセスが行くのでUser-Agentの値が変わることがないので、正しく動きます。
正しく動いている場合は色々表示されますね
以上です。