Intellij IDEAで静的Webプロジェクトを実行するなら組込Webサーバを使おう!
Intellij IDEAで普通のHTMLのWebサイト、あるいはJavaScriptを使ったWebアプリ(Webサイト)を作るときの実行環境設定についてです。
Intellij IDEAでは実行環境設定がいくつもあって、実際どれを使えばいいのか分からないので調べました。
組込Webサーバ
Intellij IDEAは内部に自分用のWebサーバを持っています。Intellij IDEAを起動した後でhttp://localhost:63342/にアクセスするとちゃんと404が表示されると思います。
ようするにアプリケーションサーバを必要としないHTMLだけ、あるいはJSだけのプロジェクトはここにデプロイしてしまえばOKです。
デプロイ設定
Create New Project -> Static Web で、まずはプロジェクトを作ります。
index.htmlを作って、例えば以下のようなアプリを作ります。
<!DOCTYPE html>
<html ng-app>
<head lang="en">
<meta charset="UTF-8">
<title>Angular Sample</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular.min.js"></script>
<script>
function HelloWorldController($scope) {
$scope.message = 'Hello World!!!';
}
</script>
</head>
<body>
<div ng-controller="HelloWorldController">
message = {{message}}
</div>
</body>
</html>
単にメッセージを画面上に出すだけのAngularJSアプリです。
後はデプロイ設定をすればOKです。
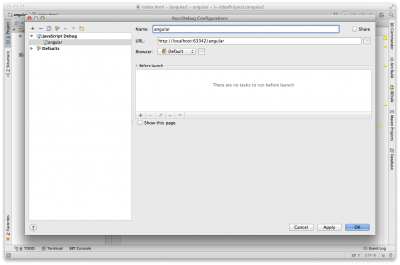
Edit Configurations -> JavaScript Debugを選択します。
以下の画面のように入力して完了です。angularとなっている部分はプロジェクト名がangularなのでそれに合わせてそうなっています。各自変更してください。 (URL直入力でもボタン押してindex.htmlを選択してもどちらでもOKです)
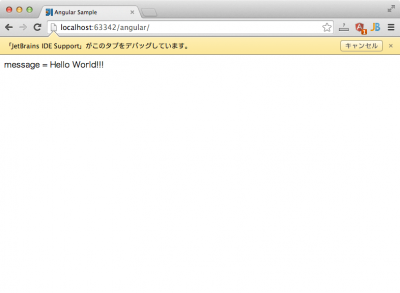
後はデバッグ実行すればブラウザが起動して実行結果を見ることができます。
変更のリアルタイム反映
折角なのでLiveEditというプラグインも入れておきましょう。
これを入れるとhtmlファイル、jsファイルなどの変更がリアルタイムに実行中のブラウザ上に反映されます。
これのあるなしではかなり効率が変わりますよ!