AngularをSublimeで書くならAngularJS Sublime Text Packageを入れておこう!
今日はSublime TextとAngularJSの話です。
Sublime TextでAngularJSを書く人はAngularJS Sublime Text Packageを入れておこう!という話です。
結構いい感じのパッケージなんですが、日本語で紹介している記事が無いので書いてみます。詳細はGitHub(README.md)を参照してください。
概要
AngularJS Sublime Text PackageはSublime Textのパッケージ、いわゆるプラグインです。これを入れておくとAngularに関するコード補完、定義ジャンプ、スニペットが使えるようになります。
インストール
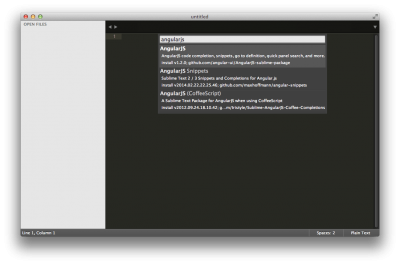
Sublime Textを開いてPreferences > Package Control、ここで開いたウィンドウにinstallと入れてEnter(Package Control: Install Packageを選択)
以下のような感じになるので、一番上のAngularJSを選択すれば完了です。
※Sublime Text3ではデフォルトである程度設定されています。2の場合はGitHubのページを参照してRecommended Settingsの通り設定する必要があるかもしれません。
使い方
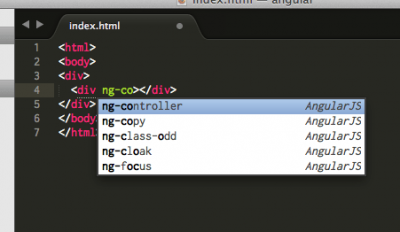
HTML入力中にng-というように入力すると以下のように候補が出てくれます。これでスペルミスを防げます。
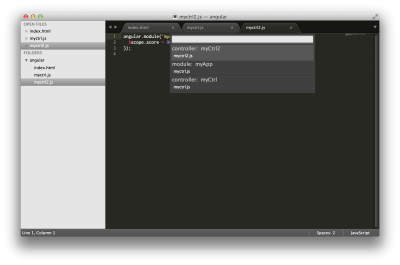
Super + Control + l を一度押すとファイルがインデックスに追加され、再度左記のキーを押すと定義へジャンプできるウィンドウが出ます。Angularアプリの場合、ControllerやService、Filterの数が多いときに力を発揮しますね。
※SuperキーはmacではCommandでWindowsではAltかと思います
Super + Alt + Control + l を押すとカーソルが当たっている部分の定義へ直でジャンプします。Controllerとか速攻見れます。
(画像なし)
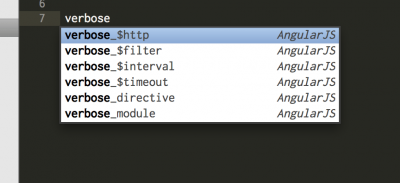
verbose_ と打つと候補が出てきますが、ここで何かを選ぶとテンプレートが出てきます。verbose_$httpとかを選ぶと・・・
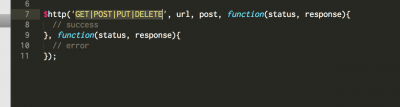
テンプレートが出ます。スニペットですね。
ドキュメントを読む限りコード補完も結構あるみたいです。例えば$httpだったらpostとかgetとか。でもなぜか候補に出てこないし、この辺りは若干イマイチかなーという感じです。やはりきっちり補完させたいなら型があるTypeScriptの方が良いのかな・・・?
とにかく、かなり使えるパッケージだと思いますので、入れてみてはいかがでしょうか。