Dreamweaver CCで初めてCSS記述するときって操作に迷いませんか
タイトル通りなんですが、Dreamweaver CCのCSSデザイナパネル、これを初めて利用するときって迷いませんか?
Adobeだし、十分考え抜かれたUIなんでしょうけど、自分は迷いました・・・。どうやってGUIでCSS追加するの?と。
答え
一度覚えれば簡単で、以下の手順でできます。
- CSSを追加したい要素(h1とか)を適当に選ぶ
- CSSデザイナパネルのソース領域で+を押してページ内定義の
- セレクタ領域の+を押してセレクタを作る
- 好きなプロパティを設定
なぜ迷ったか
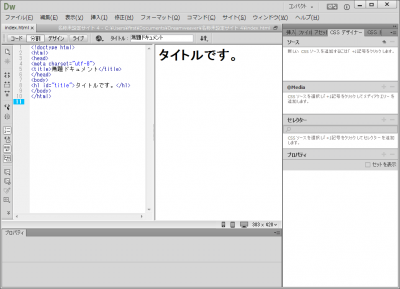
まずは以下の画面を前提とします。
h1のid=“title”の文字を大きくすることを考えます。当然CSSなので、CSSデザイナーパネルを見ますが・・・プロパティが選べません。
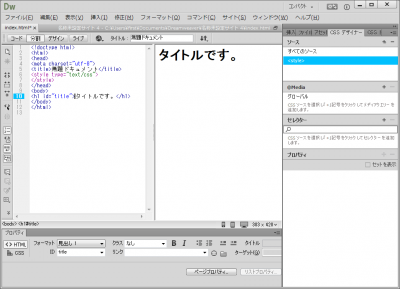
ソースの+だけ押せるので、押してみるとページ内定義が選べます。HTML内に
ここで、「で!プロパティはまだなの!どうするの!」という感じではまりました。
ソース領域の
これにはまるのは自分だけかもしれませんね。一応ソース、セレクタ、プロパティと上から流れるように領域が配置されているので自分以外の人はすぐに気づけるかもしれません。